SAWO x Gitpod
Implement SAWO authentication with zero installation on your local computer.
You heard me! we'll integrate SAWO into our project with zero (null, nada, naught) installation or downloads to our local computer with the magic of Gitpod.
What is SAWO 🔒
SAWO is a user-authentication tool that developers love to implement. SAWO APIs are fast, reliable, and integrate onto any. platform, and speak many languages.
What is Gitpod ☁️🌱
Gitpod is an online IDE that can be launched from any GitHub page.
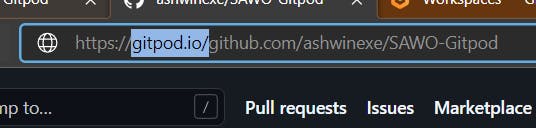
Simply prefix any GitHub-URL with “gitpod.io/#” and see the magic
Within seconds, Gitpod provides you with a fully working developer environment, including a VS Code-powered IDE and a cloud-based Linux container configured specifically for the project at hand.
Prerequisites
- SAWO Account
- GitPod Account (simply link with your Github Account)
- Coffee (beverage of your choice)
- 8 minutes of your time (3 minutes to read this + 5 to implement)
- Forking this demo page.
Traditional way to integrate SAWO
Cloning/Downloading the repo to your local system
Head to SAWO Dashboard and Create a new project.
Choose the platform and copy-paste the
code snippetprovided into your app.Add API Key and see the changes on your system.
The cloud way with Gitpod
 Head to your fork and prefix
Head to your fork and prefix gitpod.io/ to your URL like this 👇

wait for it.....
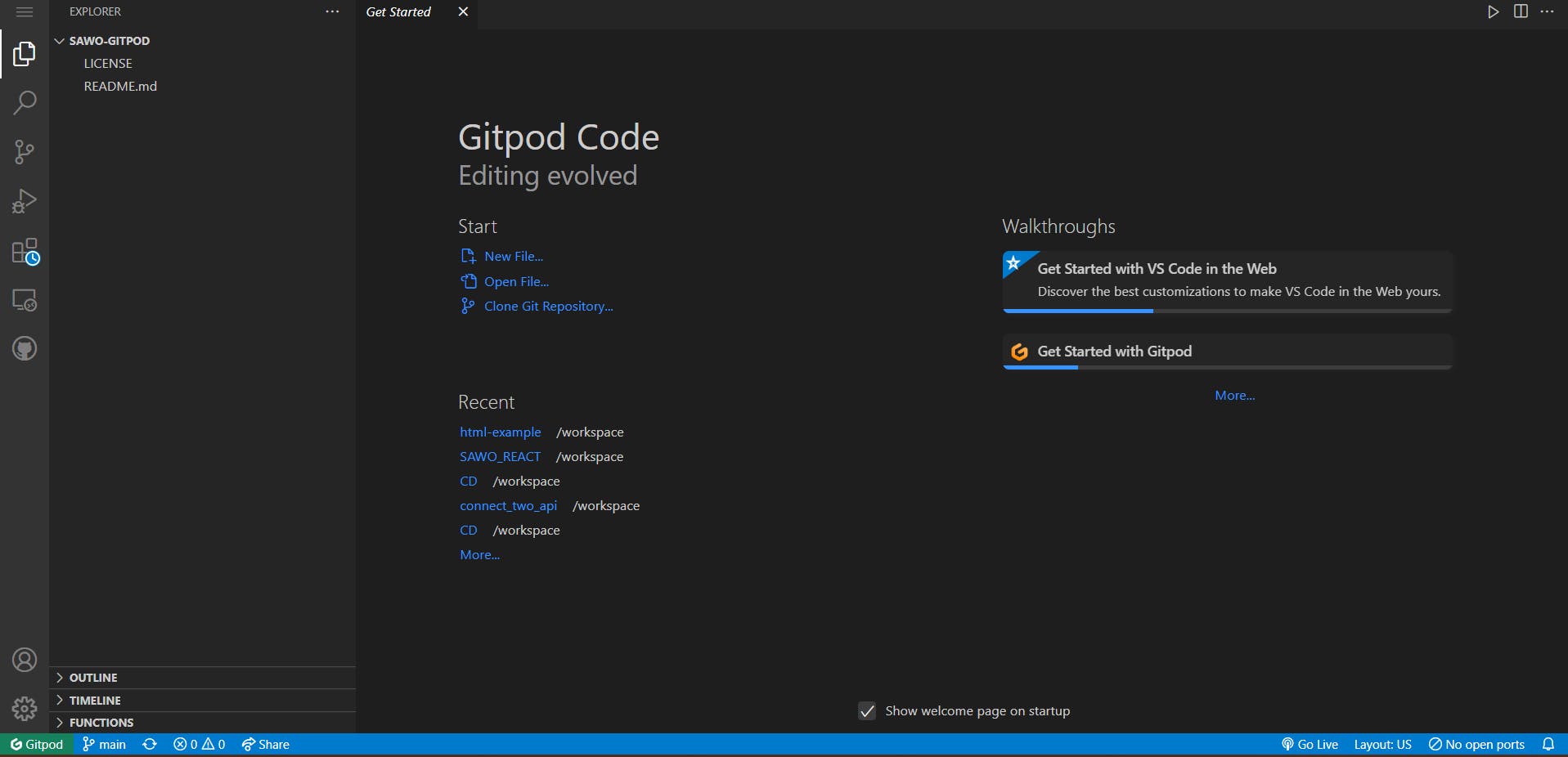
GItpod runs a VS Code environment, so you feel at home already.

We'll use Live Server extension for VS Code to view our changes on the go.
Install the extension from the extension tab -> Right click the html file -> Open with Live Server
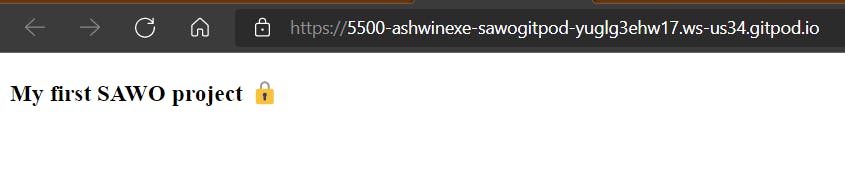
You should get a popup instantly with your deployment like 👇

Important: Note down your URL without any https or backslash
Here it is 5500-ashwinexe-sawogitpod-yuglg3ehw17.ws-us.. we'll use it soon.
Head to SAWO Dashboard create a new project and select your platform. In this case its Web -> Code
Simply copy-paste the code snippet given to your project open in Gitpod.
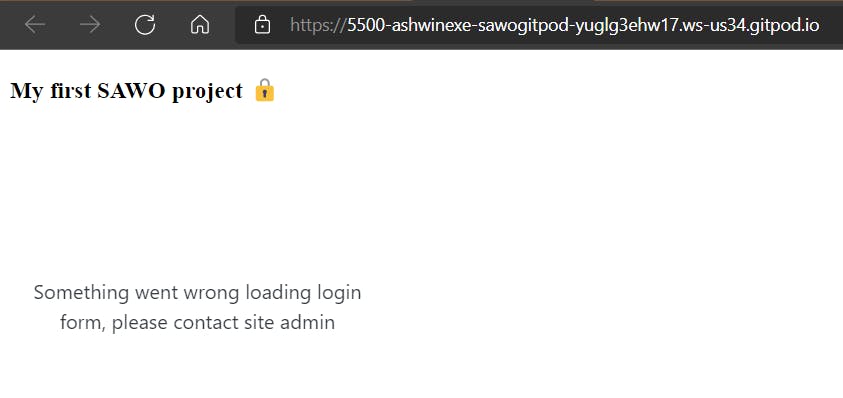
Sip the coffee before it cools and refresh the served tab to see an error

Important If you don't see any error in your deployment then probably your browser blocking the script (which is a false positive).
<meta http-equiv="Content-Security-Policy" content="upgrade-insecure-requests">
To resolve the error we have to connect the SAWO dashboard to our project via its API
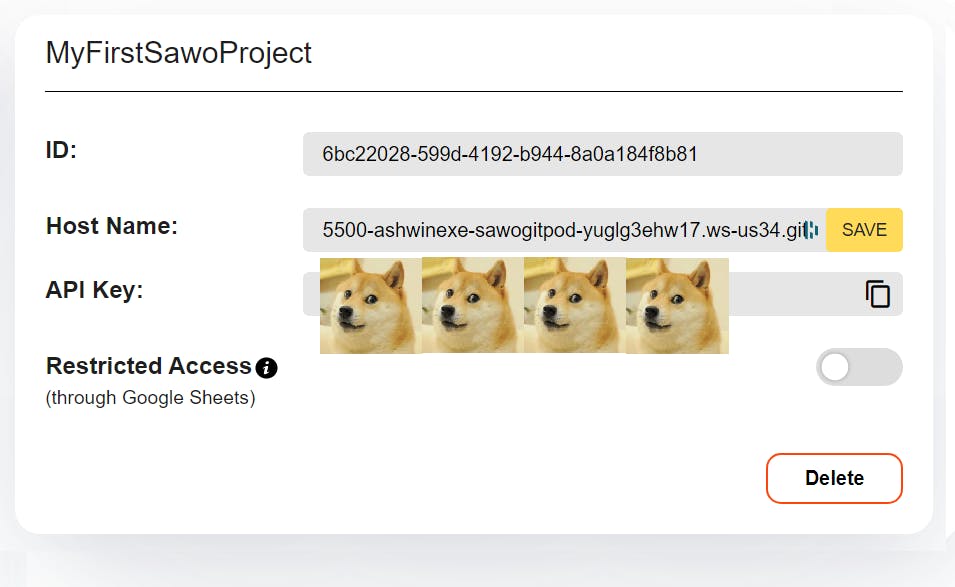
Head Back to SAWO Dashboard, Name your project, and important: Add that URL as the hostname.
For example in this case it is 5500-ashwinexe-sawogitpod-yuglg3ehw17.ws-us34.gitpod.io (observe no https:// or full URLs)
Note: Change the hostname after final deployment to the domain of your service.
The Dashboard should look like this (without the doge)

Copy your API KEY (Do Not Reveal it to anyone) and add it to the placeholder
apiKey: "<paste here>"
Note: It is not safe to reveal apiKey in a public repo, consider using environment variables. (only for the sake of the demo)
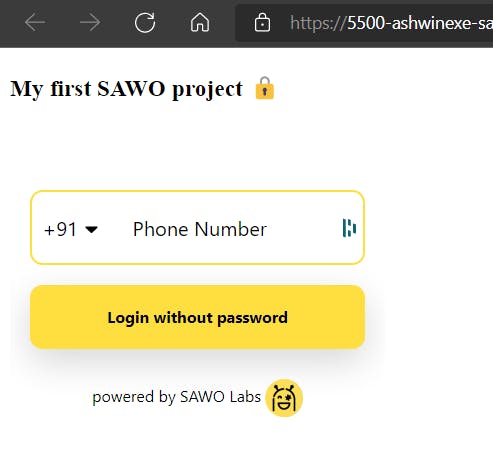
Sync Changes -> sip that coffee -> refresh the page -> Pat your back

Congratulations! You integrated authentication into the project! Now flex those skills on your socials 😎
Let me know what project you authenticated on my Twitter
PS: Feedbacks are always welcome!
